Table Of Content
- The guide to responsive web design in 2024
- What is Responsive Web Design?
- What Screen Resolutions Are Relevant for Responsive Web Design?
- Popular Features
- A Mobile-first Approach to Responsive Web Design
- Technical Issues and Solutions of Responsive Web Design
- Forty – A Free Responsive Template for Bloggers

When creating the blueprint for your website, design around the content of your site, not around the most popular gadget in the market. Technology changes quickly, and the coolest, newest device will surely go out of style at some point. There are numerous techniques to shrink larger components into fingertip-sized icons, such as a hamburger menu (shown in the image below), expandable lists, etc. Be sure to plan the navigation flow of your website to guide users seamlessly from one page to the next. Aside from device types, there are also varying web browsers to account for when building a truly responsive website.
The guide to responsive web design in 2024
The five golden rules of responsive web design - Econsultancy
The five golden rules of responsive web design.
Posted: Mon, 12 May 2014 07:00:00 GMT [source]
The homepage also introduces visitors to gifting cubes, build-your-own-box options, and mini products. This homepage is beautifully designed, making use of white space, contrasting colors, and customer-centric design. Software tools should explain their value proposition and how their product works on their homepages. TechValidate executes this brief with mastery — pairing beautiful design with essential information. Melyssa does well to include an image of herself so visitors can get familiar with her.
What is Responsive Web Design?
“Fluid layouts [….] put control of our designs firmly in the hands of our users and their browsing habits,” Marcotte explains. Use Flexbox when you have a set of items of different sizes and you want them tofit comfortably in a row or multiple rows, with smaller items taking up lessspace and larger ones taking more space. The foundation of responsive design is the combination of HTML and CSS, two languages that control the content and layout of a page in any given web browser. And that improvement in user experience means higher conversions and business growth. If you create a web page containing only HTML, with no CSS, and resize the window, the browser will automatically reflow the text to fit the viewport. In this article, I hope I have helped you learn about the basic components you'll need when building responsive websites.
What Screen Resolutions Are Relevant for Responsive Web Design?
Creating a mobile-responsive website helps you reach users where they are. Read tips for designing for mobile web and crafting content for smaller screens. Keeping this in mind, ensure you design your website with a person using a mobile phone at the forefront of your user demographic. When Microsoft’s site transfers to a mobile device, the ad is optimized for the screen size and the navigation turns into a hamburger menu for ease of use. You can customize the content of any template as you wish to set up your site in less than an hour. If you already have a website, you can benefit from the templates by studying how their design changes from one device to the next.
Similarly, their signup form is visible on desktop devices, but it’s hidden behind a call-to-action button on tablets and mobile devices, where space is limited. Therefore, websites must be responsive enough to display content seamlessly. Dgrees is a web design and creative studio based in Madrid, focusing on new ways to create and develop innovative projects.
A Mobile-first Approach to Responsive Web Design
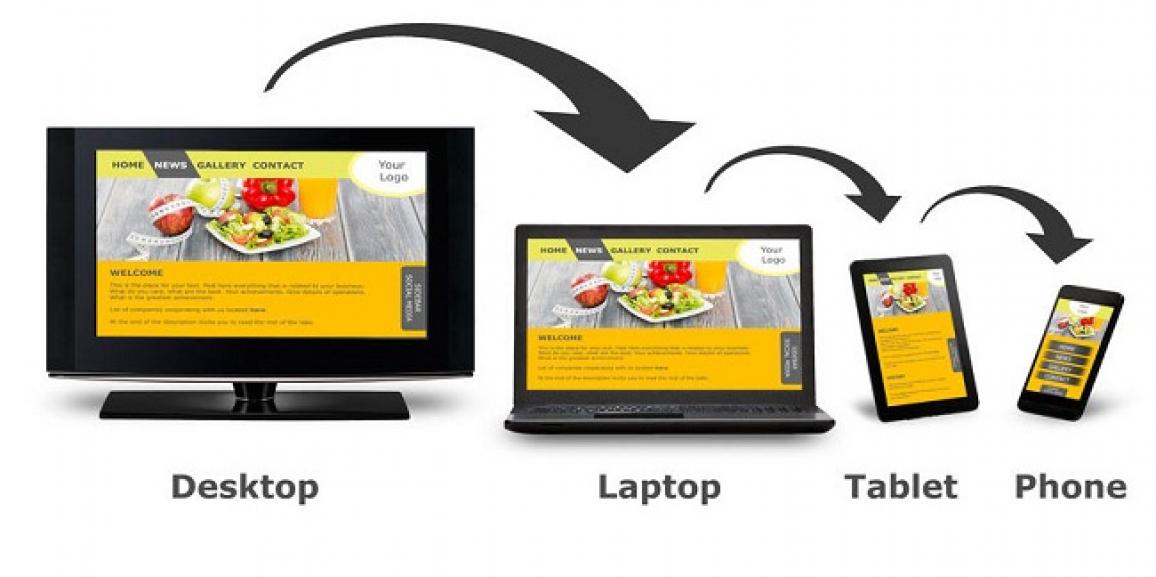
The vast space allotted to desktop designs often used to lead to unnecessary graphics and content detracting from a site’s core message. Now, the popularity of mobile devices and tablets overhauled how we design and navigate websites. We consider a website design responsive when there’s a consistent desktop to mobile experience. A responsive website will modify its appearance and interactive elements depending on the device and screen size used to view it.
It uses breakpoints that you may already have in your flexible layout to set typeface in the preferable size depending on the resolution, thereby controlling this situation manually. On top of that, you need to consider the difference between CSS Resolution and Screen Resolution. The problem is, to display sharp images to users with high-resolution screens, you need to upload an image that is up to several times wider than the regular one, aka retina-ready image. Add to this slow mobile internet connection, and you may end up with a rather frustrated and confusing user who is waiting for your image to load. Therefore, when choosing the method for creating flexible images, make sure you consider all the crucial moments.
Forty – A Free Responsive Template for Bloggers
Suso Digital leverages the power of technical SEO to help its clients grow their online revenue. It executes results-driven, technical SEO strategies based on core principles. The content has a clean design, with visual hierarchy, animation upon scroll, and outstanding hover effect. Specifically, the subtle animation on the hero header and bold typography make it more attractive. To improve the brand’s credibility, their clients’ logo looks neat and exceptional in a nice slider.
SEO and website design: How to build search engine-friendly sites - Search Engine Land
SEO and website design: How to build search engine-friendly sites.
Posted: Mon, 15 May 2023 07:00:00 GMT [source]
Keep reading
Likewise, it also provides DIY courses and workshops, which are sold on the website. The hero header features exceptional and creative design – a video compilation with descriptive CTAs. Particularly, the design, even more, appears attractive as the website integrates the GSAP animation. In like manner, the message is also clear in mobile devices, so it will greatly impact brand awareness.
Provide optimal experience to your visitors regardless of the devices they use in accessing your website. With responsive web design, you will always reach a wider audience and open wonderful opportunities for your business. Nixon is a brand that offers premium watches and accessories brand for the youth lifestyle. Its website is tailored to maximize business profit as it enables customers to easily purchase products. With quality images, good typography and great emphasis on visual hierarchy, the website appears visually appealing. Specifically, the hero header exhibits web elements that are indeed practical.
Keeping those insights top of mind, design a site that enables pleasant interactions with users. Typography is one of the cornerstones of web design and, as such, can make the website impractical when ignored. Adjusting typography to several screen layouts is essential to end up with text that’s legible and organized. It sure requires a more complicated development process and affects the web design cost, but will the return be worth the effort? The answer is a definite yes unless you’re targeting one specific device with your website.
Pages optimized for a variety of devices must include a meta viewport tag in thehead of the document. This tag tells the browser how to control the page'sdimensions and scaling. If your landing pages aren’t optimized for mobile and easy to use, you won’t be able to maximize the ROI of your marketing efforts. This guide will give you everything you need to know about responsive website design, including definitions, a step-by-step walkthrough, examples, and more. The rest of this article will point you to the various web platform features you might want to use when creating a responsive site.
It’s helpful to know which browser your target audience likes to use, and if there’s a split between browser preferences, you’ll need to make sure your website is compatible with all used browsers. Similar to Treehouse, the area above the fold converts from two columns on desktop to one column on mobile, with the call-to-action button shifting from beside the copy to beneath it. Their website also loads in just 2 seconds on devices with 3G internet, which GSMA says will make up 70% of mobile connections through 2020. This keeps their bounce rate low and prevents users from getting frustrated. Together, these three types of functionality allow designers to craft responsive websites.
Responsive web design refers to a design strategy that creates websites that work well for mobile, tablet, and desktop devices. Websites without responsive design risk alienating a significant number of users. Optimizing websites for mobile devices requires the implementation of responsive design. This is why most web developers now find themselves wondering how to make websites responsive in almost every project they handle.
Switch your old theme or create new one to a brand new responsive design and make it look good on all screens - monitors, tablets and mobiles. Splendid is a simple online portfolio that emphasizes users’ attention on artist skills and experience. The textual filling here is quite optional, so the responsive grid should chiefly take care of properly modifying image sizes and fitting them into new dimension.
The Does not have a tag with width or initial-scaleLighthouse audit can help you automate the process of making sure your HTMLdocuments use the viewport meta tag correctly. Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.Portions of this content are ©1998–2024 by individual mozilla.org contributors. So you should always include the viewport meta tag in the head of your documents. In Flexbox, flex items shrink or grow, distributing space between the items according to the space in their container. By changing the values for flex-grow and flex-shrink you can indicate how you want the items to behave when they encounter more or less space around them. Flexible grids, relative units, and minimum and maximum unit values can be used without queries.

No comments:
Post a Comment